今回はワードプレスをカスタマイズ設定するときに、ウィジェット「カスタムHTML」が保存できない時のの対処法をご紹介します。
他の方のブログを拝見していて、トップメニューに広告が貼られているブロガーさんが多く居たため、
「よし、自分のブログのトップメニューにも広告を表示してみよう!」
善は急げということで、
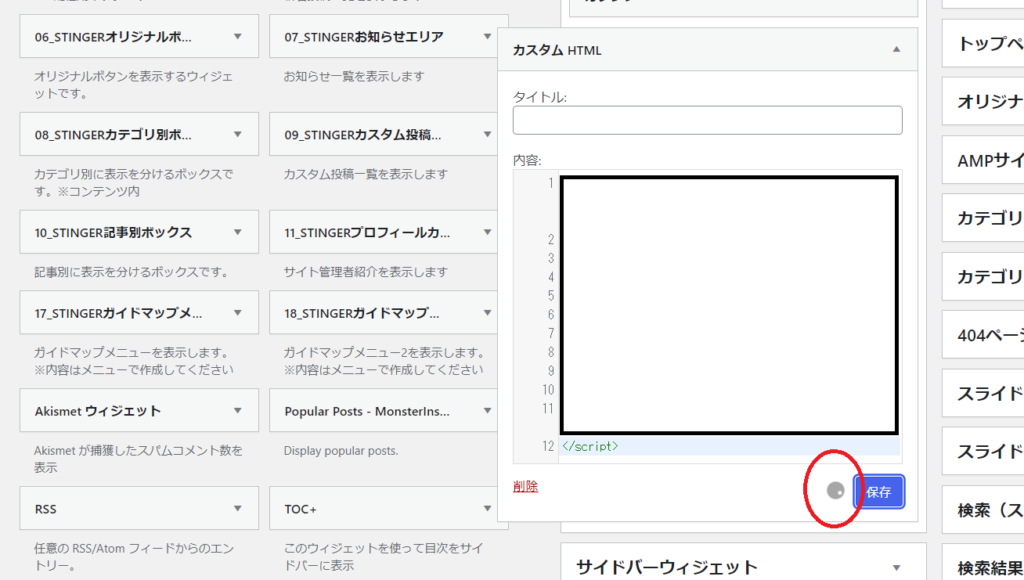
ワードプレス管理画面→「外観」→「ヴィジェット」と進み、「カスタムHTML」にアドセンスコードを貼り付け‥


あれ?読み込みが出てるな。コードが長いから時間がかかるのかな?待つか。
10分‥20分‥待てど暮らせどインジゲーターがぐるぐる回るだけで、保存が完了する気配が無い。

おかしい!何かおかしい!
というわけで色々調べてみると原因が判明しました。
目次
WAFが原因だった
保存ができなかった理由として、WAFというセキュリティー機能に原因があることが判明しました。
WAFとは?
WAF(ウェブアプリケーションファイアウォール)とは、WEBサーバに設けるセキュリティ機能の一つであり、主に不正アクセスや情報漏洩を防ぐ目的で設置されるようです。
最近のレンタルサーバーには、この機能がONになっているらしく、ONの状態だとセキュリティーが働き、WEBサーバ外部との通信を行うタグを含んだHTMLコードが、保存できなくなってしまいます。
今回であれば、通信を行う外部サイト(Googleアドセンス)からコードを引っ張ってきているので、WAFのセキュリティーの影響で、いつまでたっても保存できなかったわけです。
カスタムHTMLを保存する方法
保存をできるようにする為には、レンタルサーバの設定画面から、WAF機能を一時的にOFFにする必要があります。
私のレンタルサーバーはconohaなので、今回はconohaの場合の方法をご紹介したいと思います。
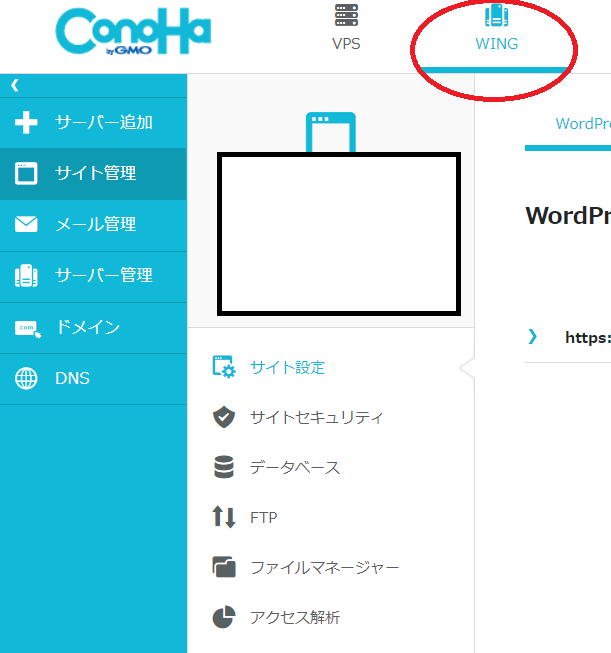
conohaの設定画面からWAFの設定画面を開く

今回はconoha wingの場合で、wingを選択してからサイト管理を選択します。
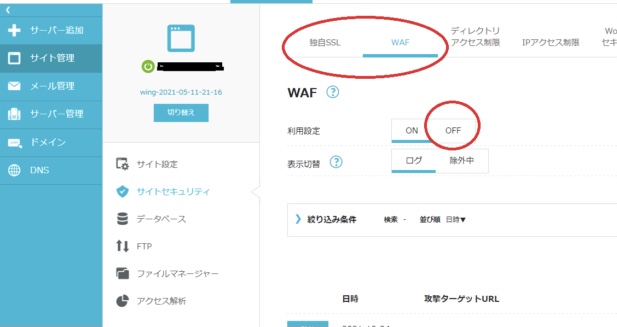
WAFの設定を解除する

次にサイトセキュリティーを選択し、WAFを選択、そして利用設定をOFFに選択します。
設定変更後、反映に5〜10分ほど時間がかかる場合があるそうです。
HTMLの保存ができない場合は、しばらく時間をおいて保存してみましょう。
HTMLの保存
以上が完了すれば、ヴィジェットのカスタムHTMLは問題なくコード貼り付けができることと思います。
WAFの設定を忘れずに「有効」に戻す
以上の設定作業が完了したあとは、WAF設定を必ず「有効」に戻すのを忘れないようにしましょう。
WAFは、不正アクセスによる情報漏洩などを防ぐための、重要なセキュリティ機能です。「無効」の状態では、セキュリティが低下した状態になっています。
無用なトラブルを回避する為にも、必ず「有効」になっているか確認をしましょう。
まとめ
WordPressのカスタムHTMLウィジェットが保存できない原因は、WEBサーバの「WAF」機能が原因であると分かりました。
サーバのセキュリティ設定で「WAF」を「無効」にすることで、ヴィジェットの保存をすることができます。
設定作業が完了したあとは、かならずWAFの設定を「有効」に戻しておきましょう。
セキュリティー上しょうがないかもしれませんが、少し面倒ですね笑
にほんブログ村
にほんブログ村